Add custom font with Magento 2
To set our new SVG icon, you can create it yourself, or find one on the web.
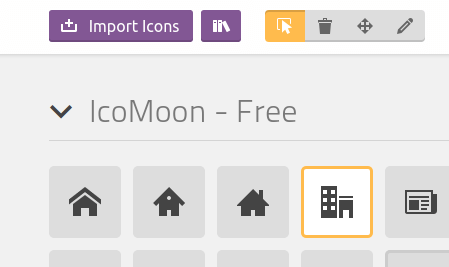
You can use Icomoon website to chose or import your icon.
In this example, I will download one :

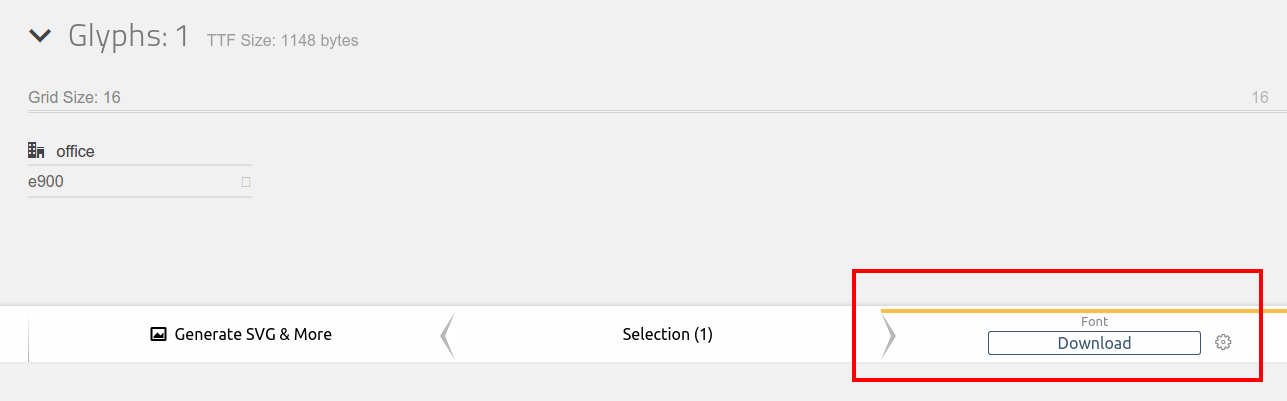
Select one or many icons, and click on “Generate Font” at the bottom of the page.
You will have a display like this :

Remember the code e900 below the icon, it will be useful on our CSS code.
Extract the archive and go inside the “fonts” folder.
I decided to rename the 4 files with “jobs” instead of “icomoon” (Don’t remove the extensions !)
You can create a font with a lot of icons, it not very useful to have one font with only one icon !
Take the 4 files inside the folder and paste its into :
lib/web/fonts/MaximeFonts
You can use another folder name of course 😉
Font display in the admin menu
Our font is ready, so we will display it on the admin menu.
Create the file :
app/design/adminhtml/Magento/backend/Maxime_Jobs/web/css/source/_module.less
And put this code inside :
@maximejobs-icons-admin__font-name-path: '@{baseDir}fonts/MaximeFonts/jobs';
@maximejobs-icons-admin__font-name : 'MaximeJobs';
.lib-font-face(
@family-name:@maximejobs-icons-admin__font-name,
@font-path: @maximejobs-icons-admin__font-name-path,
@font-weight: normal,
@font-style: normal
);
.admin__menu .item-job-head.parent.level-0 > a:before {
font-family: @maximejobs-icons-admin__font-name;
content: "\e900";
}
The “content” attribute contains the code I told you to remember 😉
The class “item-job-head” contains the word “item-“, following by what we defined on our menu.xml : Maxime_Jobs::job_head
Delete these folders :
pub/static/adminhtml/Magento/backend
var/view_preprocessed
Refresh the admin page (it can be a little bit long because Magento generate static files)
And you will see the new beautiful icon !
![]()
Get ready for the next article, which is a new practical !

I am getting the error while deploying the static-content:
“Compilation from source:
adminhtml/Magento/backend/en_US/css/styles.less
in _module.less on line 3, column 15
…”
Any idea what can be the reason?
Thanks.
Check if you dont have any syntax errors in your _module.less file.