Now, the file we will modify is the uiComponent :
app/code/Maxime/Jobs/view/adminhtml/ui_component/jobs_department_listing.xml
Add an “Add new” button
We well create a new button at the top of our page in order to add a new department.
This part goes after the “js_config” node :
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
We declare a “spinner” which will be useful after.
And we create our button :
– name : the name of the button
– label : the text inside the button
– class : a html class for the button (will be displayed in orange with “primary” class)
– url : button URL. Magento changes * with current url part, so “*/*/new” will become “jobs/department/new”
You should have this XML :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
</listing>
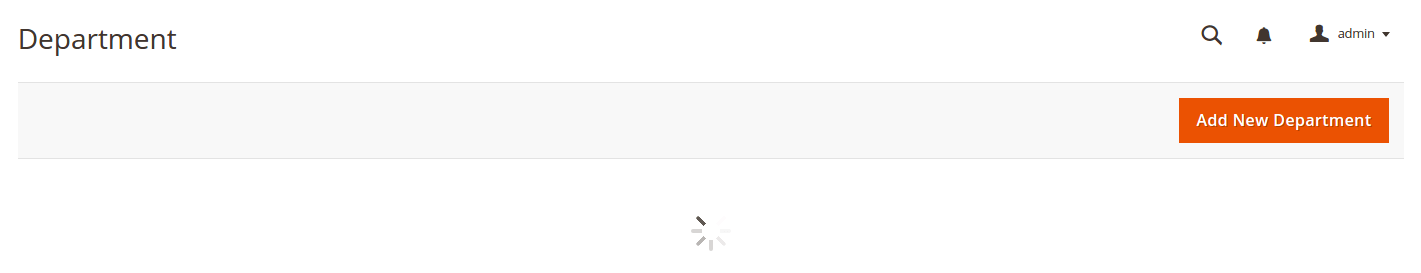
If you go on the admin page, you will see the new button :

Container creation : listing_top
In the XMl, after the dataSource node, we will add action buttons. This part will be called “listing_top”.
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
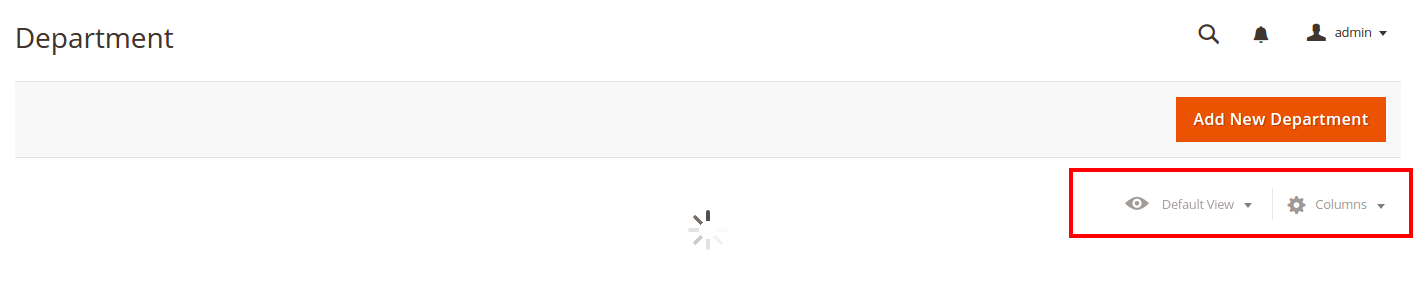
You will se new buttons on the top zone :

You can check your XML with this full version :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
</listing>
Columns creation
I suppose you want to see our grid, so after this step, you will can 😉
Previously, we created a “spinner” named “jobs_department_columns”.
Just after our “Listing top zone”, add this following XML :
<columns name="jobs_department_columns">
<!-- ID Column -->
<column name="entity_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<!-- Name Column -->
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
</columns>
It’s simple, we have only 2 columns :
– ID : the department ID
– Name : the department name
The full XML is here :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
<!-- Columns -->
<columns name="jobs_department_columns">
<!-- ID Column -->
<column name="entity_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<!-- Name Column -->
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
</columns>
</listing>
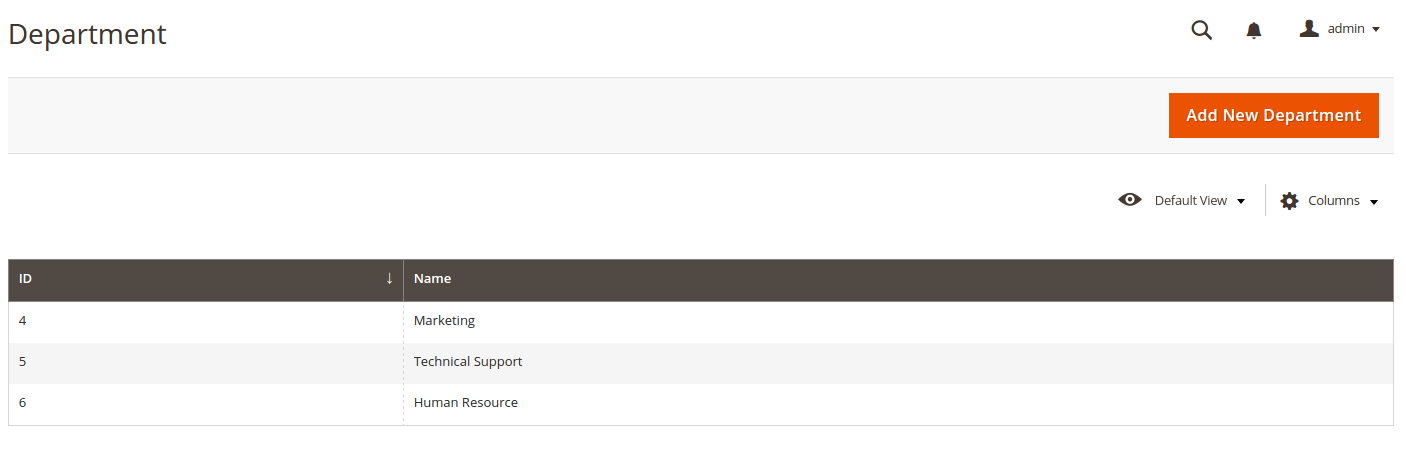
Go on the admin page, and your grid will be loaded and displayed !

You can choose the columns to display with the “Columns” button.

Hi Max, After I go ‘Add New Button’ Step. I have issue need your help . I can’t create “Add New Button” although I did check my code with your code. It’s same but I don’t know why it’s not working !!!. Pls help me Max !!!. Thank you so much
What is the problem ? No button display ? Have you got some error ?
-> Check the name and the path of your files
-> Remove var/generation and var/view_preprocessed folders
-> Check the content of the var/log/system.log file, you can get some clues of your problem
Yes Thank for your reply !!!> It’s working now !!!
Hi Max, as you said in the previous tutorial when i see an empty page that’s normal. But after i add an ‘Add New’ button, it still show empty page. Can you help me solve this problem? Thanks :))
Hi Max,
Could you please tell me how to always show only filtered collection data and not all the data from the table.
Hi, thanks for this great tutorial. I’ve been following and it has cleared so many questions for me.
I’m having a problem tho, the table is not loading any records. Any idea?
Hi,
Absolutely a great tutorial for new to magento developer.
Good Tutorial. i learned lot of things in magento admin panel grid.
Thank you very much.