Before beginning
You must declare your module and create your first controller, so make sure to have read these lessons :
Declare a new Magento 2 module
Create Magento 2 frontend controller
Controller modification
Re-open the file :
app/code/Maxime/Helloworld/Controller/Say/Hello.php
We will replace the die method by other which load a layout.
<?php
namespace Maxime\Helloworld\Controller\Say;
class Hello extends \Magento\Framework\App\Action\Action
{
public function execute()
{
$this->_view->loadLayout();
$this->_view->getLayout()->initMessages();
$this->_view->renderLayout();
}
}
If you load this URL :
http://magento2.lan/helloworld/say/hello
You will see the theme of your website, but any content inside :
Block creation
We will create our first block, there is no method inside, so you can use a Magento core block, but for the training, we create our block in our module. Create the file app/code/Maxime/Helloworld/Block/Hello.php
And put the following content indise :
<?php
namespace Maxime\Helloworld\Block;
class Hello extends \Magento\Framework\View\Element\Template
{
}
Layout creation
You can associate routes and block thanks to the layout. Its name is very important and must be composed with :
<Router Name>_<Controller Name>_<Action Name>
Remember the URLs of the last lesson :
http://magento2.lan/helloworld
http://magento2.lan/helloworld/say
http://magento2.lan/helloworld/say/hello
The layout names of these URL are :
helloworld_index_index
helloworld_say_index
helloworld_say_hello
On our example, we use “Say” Controller and “Hello” Action, so we will create the file :
app/code/Maxime/Helloworld/view/frontend/layout/helloworld_say_hello.xml
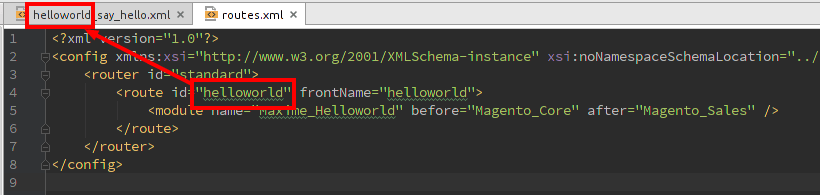
Be careful, on the layout name, you must use the ID tag defined on the routes.xml file !

Here is a big difference between Magento 1 and Magento 2. In Magento 1, layouts and templates were on
app/designfolder which were outsite the module folder. In Magento 2, everything is on the module folder !
Put this content on your layout :
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd" layout="2columns-right"> <body> <referenceContainer name="content"> <block class="Maxime\Helloworld\Block\Hello" name="hello" template="helloworld.phtml"> </block> </referenceContainer> </body> </page>
We defined a “helloworld.phtml” file, so let’s create it !
Template creation
The last step is to create the template.
So create the file app/code/Maxime/Helloworld/view/frontend/templates/helloworld.phtml
And you can put this content for our module :
<h2>HelloWorld</h2> <p>Congratulations ! You have created your first Magento Module !</p> <p>The block classname is : <?php echo get_class($block) ?></p>
Refresh your website page : magento2.lan/helloworld/say/hello
No content displaying ?
– Disable or empty Magento 2 caches
– Check the structure and the name of the layout, you can find some informations on var/log/system.log file, like main.INFO: Theme layout update file '/var/www/magento2/app/code/Maxime/Helloworld/view/frontend/layout/helloworld_say_hello.xml' is not valid. if your layout is malformed.
– Check files’ names, does your template file have the same name declared on the layout ?
– Delete “var/generation” folder

Hi,
I am new to CMS . I stuck with how to create module in magento 2. You tutorial and github files helped me a lot.
Thanks for your contribution.
Your welcome ! Be prepared for the next lessons on january 2016 😉
I was struggled on self-learning Magento 2 for weeks until reading your step-by-step and full explicated tutorial. Your tutorial is super helpful to me. I finally understand gradually the complex folder structures and the used of xsd and xml in Magento 2.
Before, I was failed on following other tutorials for creating modules. On following your tutorials, I finally enable to create a first working modules and understand why was wrong before on the naming issues.
Thank you a lot and grateful for your contribution for the newbies to Magento 2 like me.
This is really a wonderful tutorial…
Thank you for your comment, I’m really happy to see you enjoying my posts